UPDATE: I have turned this code into a simple plugin available WordPress.org. Activate it on your site and tell me what you think.
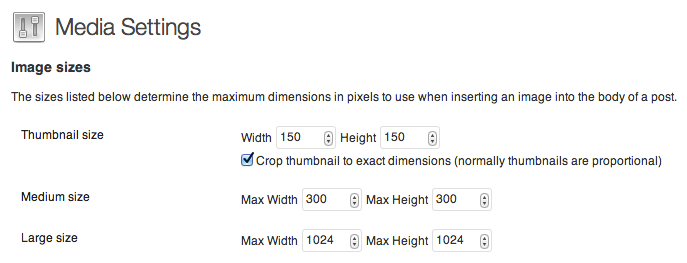
WordPress by default creates three image sizes when you upload an image to the media library, Large, Medium and Thumbnail. By going to Settings > Media, you can see what the settings are for your install.

Sometimes, you need more image sizes. The default images work, but what about an image that’s not square or in between 1024 pixels and 300 pixels? Often times your theme will include a piece of code to add additional images sizes to the site. To add a new image size to WordPress, you simply add the following to your functions. php file [NOTE: Always backup your files before making changes to your theme]
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** Add new image sizes */ | |
| // ( 'name', width, height, crop) | |
| add_image_size( 'Featured', 1040, 400, TRUE ); |
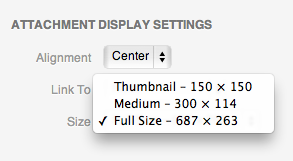
 The only problem is that this image does not appear in your Media Selection drop down. WordPress has created the image, but it is not offered as an option by default.
The only problem is that this image does not appear in your Media Selection drop down. WordPress has created the image, but it is not offered as an option by default.
The way to resolve this is by adding another piece of code to your functions.php. This will add all of the image sizes you have created in your theme to the dropdown menu in the Media Settings.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| //** Add image sizes to Media Selection */ | |
| add_filter('image_size_names_choose', 'me_display_image_size_names_muploader', 11, 1); | |
| function me_display_image_size_names_muploader( $sizes ) { | |
| $new_sizes = array(); | |
| $added_sizes = get_intermediate_image_sizes(); | |
| // $added_sizes is an indexed array, therefore need to convert it | |
| // to associative array, using $value for $key and $value | |
| foreach( $added_sizes as $key => $value) { | |
| $new_sizes[$value] = $value; | |
| } | |
| // This preserves the labels in $sizes, and merges the two arrays | |
| $new_sizes = array_merge( $new_sizes, $sizes ); | |
| return $new_sizes; | |
| } |
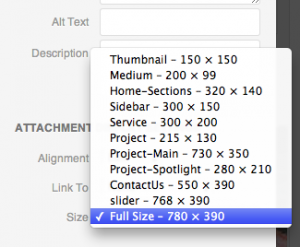
 When you have this added to your theme, you will now have access to all of the image sizes.
When you have this added to your theme, you will now have access to all of the image sizes.
Now you have the ability to add all various image sizes to your theme and use them on post or pages. They work just like any other image.
Have you added image sizes to your WordPress theme? Do you have additional tips that would be helpful? Share them in the comments below.
That’s a great tip! Thanks for sharing this snippet 🙂
Heya Alan!
That’s a fantastic little bit of code. Most all the custom themes I do these days have at least one custom image size added in. I’ve always thought that it would be useful to make those additional sizes accessible from the media manager.
Thanks for sharing this so I can now! 🙂
I’ve turned this into a simple plugin. Get it at http://wordpress.org/plugins/image-size-selection/
Hi Alan, I’ve tried this snippet (and the plugin), but it’s not adding image sizes specified in the functions.php of a child theme, only ones from the parent theme functions.php.
Any ideas?
Thanks,
Rob
That’s unusual. Are you using Genesis? What is your parent/child framework?
Doesn’t seem to be working for 3.6.1, unfortunately… or is it just me? I didn’t have any luck with the plugin either. Would love to see this snippet (and/or plugin) updated. I’ll be sure to keep my eye on this post! 🙂
Matt,
I am running 3.6.1 without issue. How are image sizes defined you functions.php?
Hi Alan,
It’s not working for version 3.7.1. I’ve edited the code manually without success.
Thanks.
Hi, your plugin is not working on genesis? I tried on a genesis site without luck
What version of WP and Genesis are you on?
Thanks for this, Alan! Had to do this for the first time and this worked like a charm.