If you use MailChimp for your email marketing efforts, you need to have an opt-in form on your site in multiple places. One primary location is the top of the sidebar. This should be prominent and easy to find.
To add the Mail Chip form, log into your account and go to ‘List.’ Select the list you want to add to your page by clicking ‘View List’.

Click on the ‘For Your Website drop down and select ‘Sign Up Form Embed Code.’
You will have three options for how your form will display. Select the form you want and make any necessary adjustment to the form using the drop down box.
Once the form is correct, copy the embed code. This will be added to your site in a text widget.
The MailChimp embed code has several div that can be managed by your CSS. Simply add some style information to your style sheet and the form will look customized for your site needs.
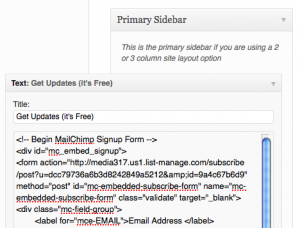
Now that we have the embed code, log into the Admin of your WordPress website and go to Appearance/Widgets. You will  need to add a text widget to the appropriate widgetized section in the sidebar. Best practice is to have the sign up form at the top of the sidebar. There are a few other ideal location, but we will address those at a later date.
need to add a text widget to the appropriate widgetized section in the sidebar. Best practice is to have the sign up form at the top of the sidebar. There are a few other ideal location, but we will address those at a later date.
Paste the embed code into the text widget. Give it a compelling title, something that would compel a visitor to subscribe to your email list.
Refresh your website to ensure the changes have taken effect. Now your Mail Chimp email for will be at your specified location.
I found integrating Mail Chimp’s form onto my site to be rather cumbersome and very frustrating in the days when I wasnt using WordPress. I will give this a try and let you know of the results (that is, if I remember to).
Nick,
If you have any trouble, let me know. I\’d be happy to help get it figured out.
I managed to get the embedded email opt-in form not only working but styled to my liking (same as my theme). You can see the results at my blog wisebod.com.
To accomplish this here are the basic steps I followed:
1. Get the Super Slim Form HTML code from Mail Chimp
2. Insert that into a text widget, but remove the the link the the style sheet and the tags, the lines of which are right below the
3. Go to http://cdn-images.mailchimp.com/embedcode/slim-08… – copy-paste that into a new .css file or simply save it.
4. Copy paste all the CSS code from MailChimp’s style sheet into your theme’s style sheet/css file.
After completing those steps, when you use Firebug to inspect the elements of the embedded signup form you will notice that it is referring to your own style sheet, rather than MailChimp’s remote file.
So the next step is to use Firebug to test changes and then modify the CSS within your own file to achieve the look you want.
Finally, I had to borrow the CSS code from the input field (box where you type in the email) and submit buttons of the search and RSS subscribe forms of my theme, and copy those over the corresponding classes of the MailChimp CSS code. After a bit of extra tweaking, I was able to achieve the look I wanted. Yay.
Thanks for the details. Excellent addition.
Ok, I was able to get it up and running, but when I entered my own email address to test it, it opens up to another page showing my address. I have no idea how to avoid that. Can you help? Thanks
You need to use a different email address than you MailChimp address. I have created a gmail account for this kind of testing.
Hmm, I used my other email address (diff from MailChimp) Not sure what I am doing wrong. Thank you though
I have 892 users according to wordpress and I get more everyday, but none of them get transferred to MailChimp. I tried uploading a cvs file of my users, but only 108 of them showed up. Question…. when I make a new post, do my users get notification or do I have to do a campaign to notify them?
You would have to send a campaign to notify members of your list that you have recently made an update. There may be a plugin or some code you could include that would automate that function, but I have not see it (I haven’t really looked either. . . ).
Hi,
Thanks! I had been trying all day to get mailchimp into blog. Nothing worked until I found your site and followed your advice. Thank you!